無料デザインツール「Canva(キャンバ)」を使えば簡単におしゃれで個性的なブログのサムネイルやアイキャッチ画像を作ることができます。
Canvaで用意されているイラスト素材を使ったアイキャッチ画像の作り方をご紹介いたします!
目次
画像のサイズを決める
まずは掲載するブログ面に適した画像サイズを決めます。
ブログによっては自動で画像がリサイズされることもあり適切なサイズがわからない場合は、以下のブログ用テンプレートサイズで作成すると丁度良いかと思います。
▶︎ はてなブログアイキャッチ画像のテンプレート
サイズ:1200 × 630px
▶︎ Noteのテンプレート
サイズ:1280 × 670px
ちなみに、私はZoomバーチャル背景サイズで作っています。
▶︎ Zoomバーチャル背景のテンプレート
サイズ:1280 × 720 px
背景色とタイトル文字色を決める
今回はテンプレートは使わず、タイトル文字とCanvaに用意されているイラスト素材を使ってサムネイルやアイキャッチ画像を作る方法をご紹介します。
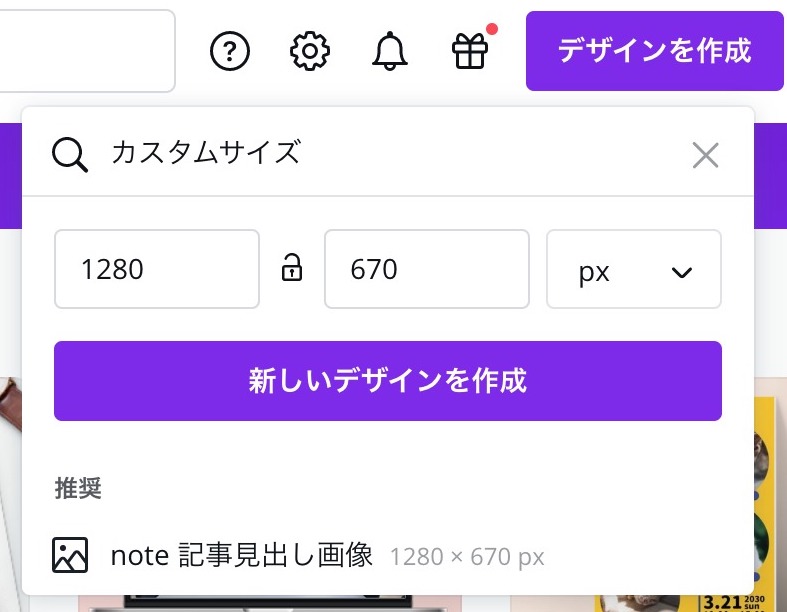
1)「デザインを作成」より、「カスタムサイズ」にサイズを入力。

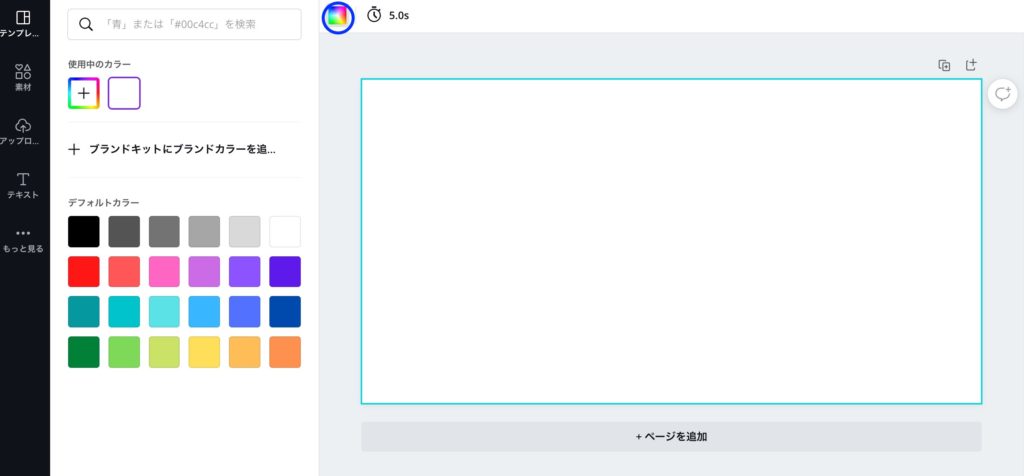
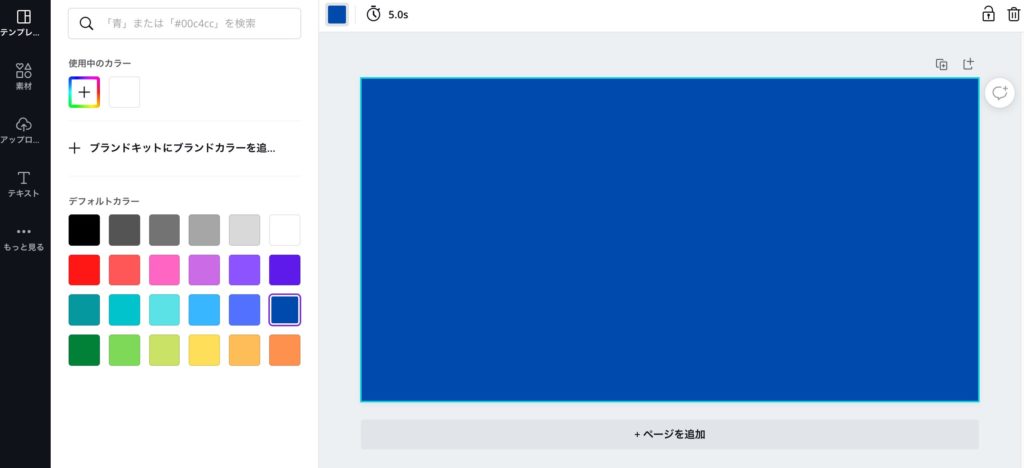
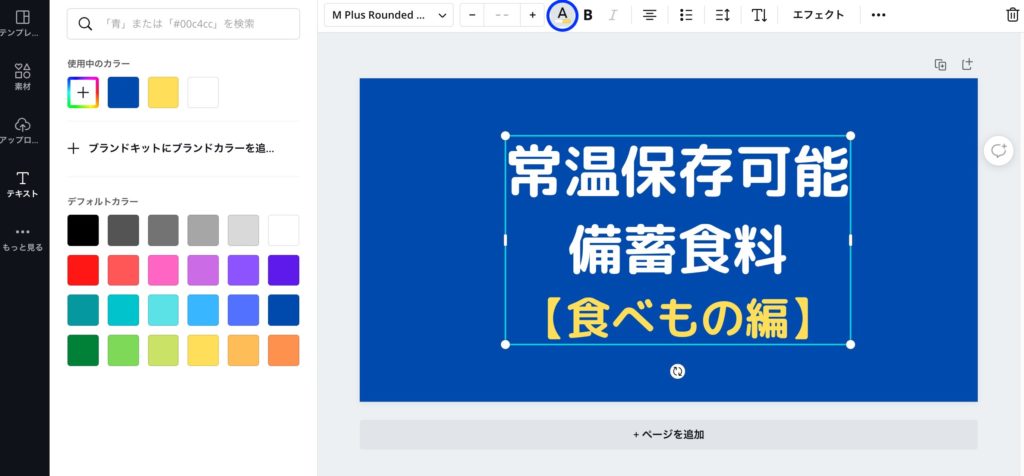
2)背景を選択して、背景色を設定します。

↓背景色を青色に設定

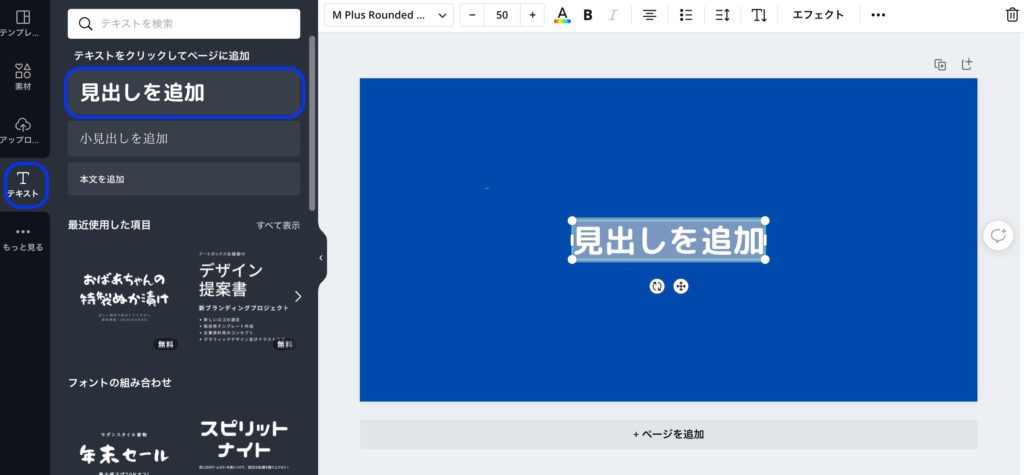
3)次に、「テキスト」から「見出しを追加」
タイトル文を入力し、文字色を決めます。

↓タイトルを入力して色やサイズを調整

イラスト素材を使って装飾をする
タイトルが出来たら、イラスト素材を配置して、イメージに合った装飾をします。
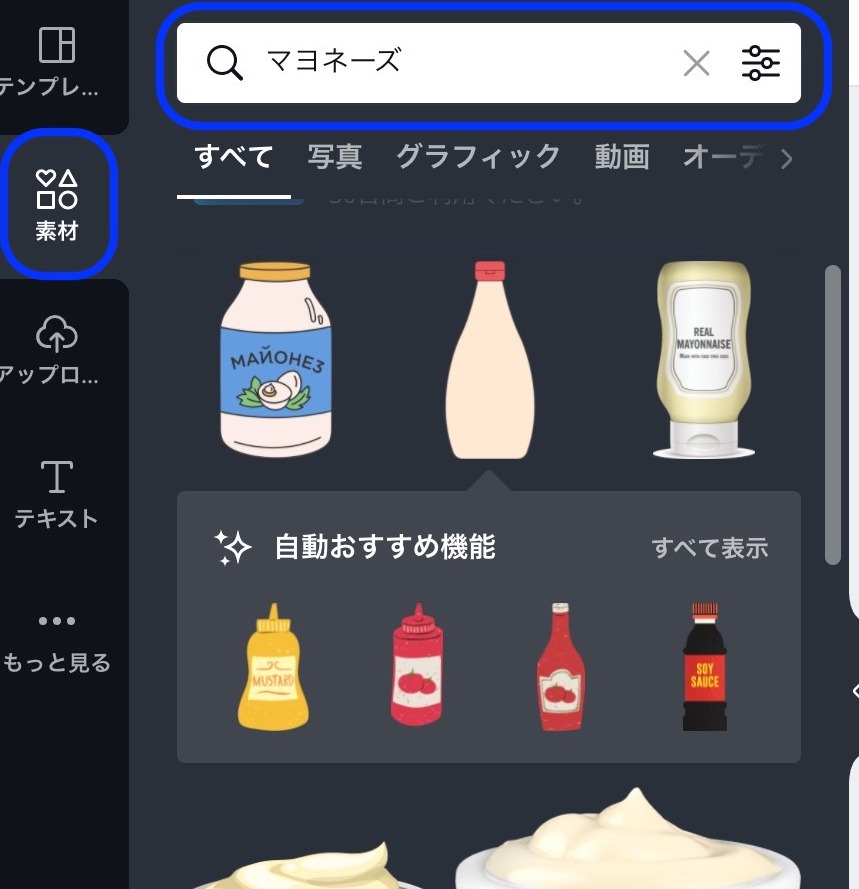
1)「素材」から配置したい素材を検索します。
今回は、常温保存できるマヨネーズと缶詰のイメージを配置したいと思います。
「マヨネーズ」と検索すると、マヨネーズに関するイラスト素材が選べます。
※無料で使える素材とプロ版(有料)で使える素材があるので、無料で使いたい場合は無料の素材を選択。

缶詰も同じように検索してイラストを配置
2)配置したイラストのサイズを調整してタイトルの脇に配置。

画像を書き出す
デザインが完成したら、画像に書き出します。
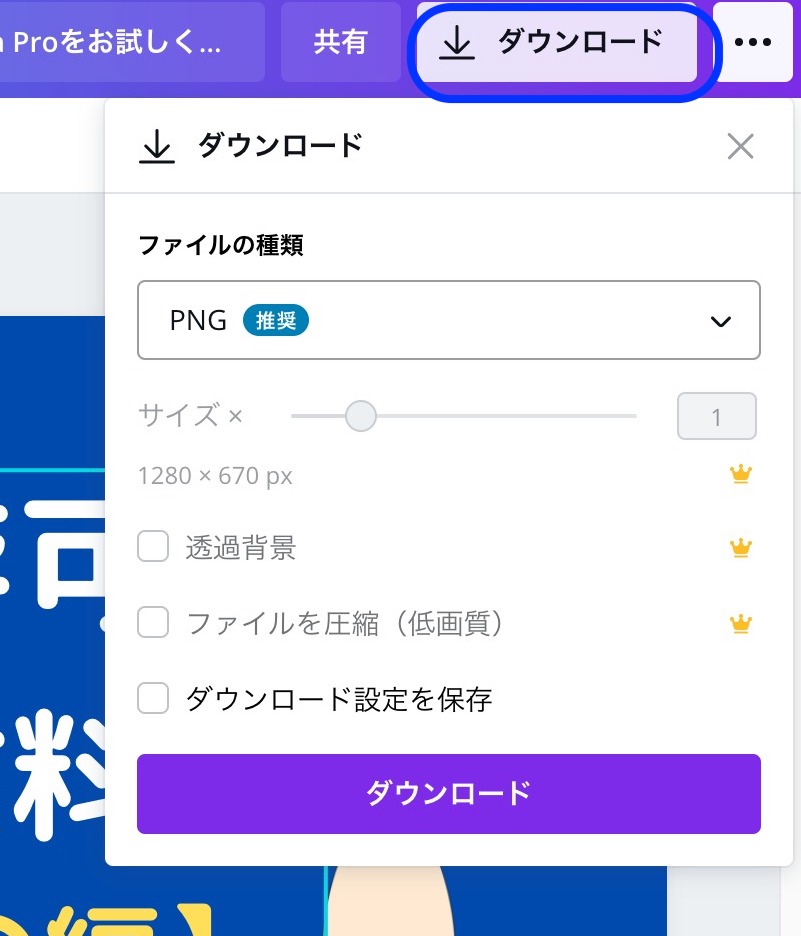
1)「ダウンロード」から画像のファイル形式を選択。
デフォルトの設定ではPNG形式となっています。
その他JPG、GIF形式でも書き出せます。

2)ダウンロードが完了すれば完成です!
ちなみに、無料版は20万点の素材しか使えませんが、プロ版(有料)であれば、7,500万点以上の素材が使いたい放題です。
トライアルとして、30日間無料でCanva Proをお試しで使えます。
1ヶ月もあればたっぷりと使えますね。。!
トライアル期間中のキャンセルも可能です。
以上、Canvaでブログのアイキャッチ画像を5分で作成する方法素材編のご紹介でした!
その他Canvaの使い方解説記事を書いておりますので、よろしければご覧ください。




